介绍
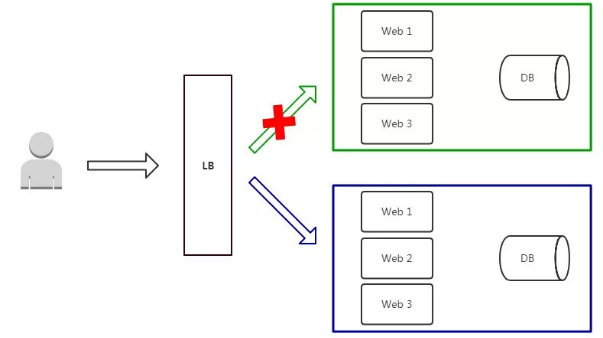
网站一般在需要共享资源给其他网站时(跨域传递数据),才会设置access-control-allow-origin HTTP头
设置Access-Control-Allow-Origin,可以解决多域名跨域问题Access-Control-Allow-Origin * 等所有网站都可以跨域访问Access-Control-Allow-Origin gqink.cn 允许gqink.cn跨域访问
Apache
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin: "*"
Header set Access-Control-Allow-Methods: "GET,POST,PUT,DELETE,OPTIONS"
Header set Access-Control-Allow-Headers: "Content-Type"
</IfModule>添加到httpd.conf最下面
NGINX
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'PUT,POST,GET,DELETE,OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type,Content-Length, Authorization, Accept,X-Requested-With';或
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
}
将代码添加到NGINX
HTML
<meta http-equiv="Access-Control-Allow-Origin" content="*" />
Java
response.setHeader("Access-Control-Allow-Origin", "*");
.net
Response.AddHeader("Access-Control-Allow-Origin", "*");© 版权声明
本站使用 CC4.0 协议发布文章,转载请附带本站地址。本站资源大多来源于网络收集,请自行判断安全性。
THE END


















- 最新
- 最热
只看作者