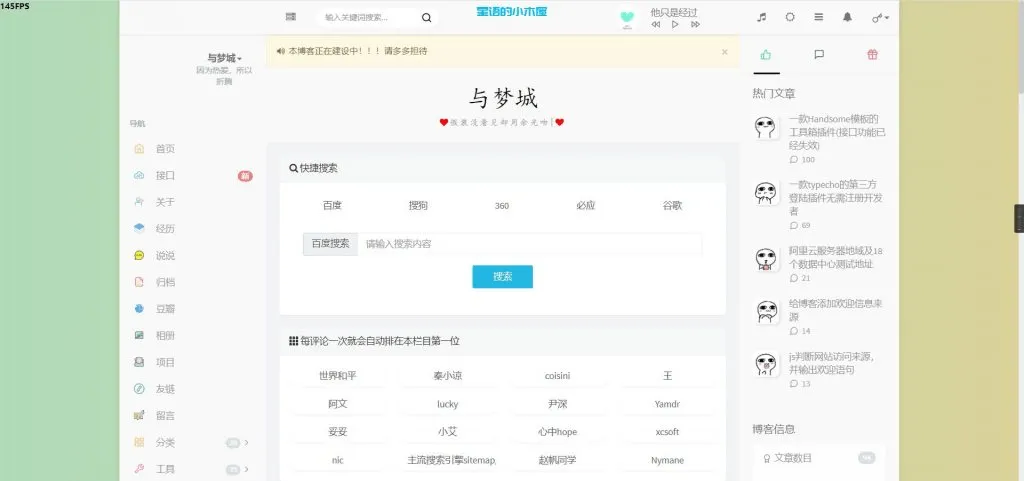
首页文章版式圆角化
本项修改的是首页文章版式,包括图片使其四个角由方形变成圆角形状。将以下代码添加至后台主题设置 自定义CSS。
/*首页文章版式圆角化*/
.panel{
border: none;
border-radius: 15px;
}
.panel-small{
border: none;
border-radius: 15px;
}
.item-thumb{
border-radius: 15px;
}
首页文章图片获取焦点放大
本项修改的是首页文章图片,将鼠标放到首页头图后使其放大。将以下代码添加至后台主题设置 自定义CSS。
/*放大的时间和大小自行修改以下数值*/
/*首页文章图片获取焦点放大*/
.item-thumb{
cursor: pointer;
transition: all 0.6s;
}
.item-thumb:hover{
transform: scale(1.05);
}
.item-thumb-small{
cursor: pointer;
transition: all 0.6s;
}
.item-thumb-small:hover{
transform: scale(1.05);
}
首页头像转动并放大
本项修改的是首页头像,将鼠标放至头像后使其转动并放大。将以下代码添加至后台主题设置 自定义CSS。
/*转动快慢和头像大小自行修改数值*/
/*首页头像自动旋转*/
.thumb-lg{
width:130px;
}
.avatar{
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
}
.avatar:hover{
transform: rotateZ(360deg);
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
}
#aside-user span.avatar{
animation-timing-function:cubic-bezier(0,0,.07,1)!important;
border:0 solid
}
#aside-user span.avatar:hover{
transform:rotate(360deg) scale(1.2);
border-width:5px;
animation:avatar .5s
}
首页头像放大并自动旋转
本项修改的是首页头像,效果就是将首页头像放大,并使其自动旋转。将以下代码添加至后台主题设置 自定义CSS。
/*旋转速度请修改3s数值*/
/*首页头像放大并自动旋转*/
.thumb-lg{
width:130px;
}
@-webkit-keyframes rotation{
from {
-webkit-transform: rotate(0deg);
}
to {
-webkit-transform: rotate(360deg);
}
}
.img-full{
-webkit-transform: rotate(360deg);
animation: rotation 3s linear infinite;
-moz-animation: rotation 3s linear infinite;
-webkit-animation: rotation 3s linear infinite;
-o-animation: rotation 3s linear infinite;
}
文章标题居中
本项修改的是文章标题,使其居中。将以下代码添加至后台主题设置 自定义CSS。
/*文章标题居中*/
.panel h2{
text-align: center;
}
.post-item-foot-icon{
text-align: center;
}
首页文章版式阴影化
本项修改的是首页文章版式,包括图片使其四周加上一层绚丽的阴影。将以下代码添加至后台主题设置 自定义CSS。
/*阴影颜色修改rgba后面的值*/
/*panel阴影*/
.panel{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
.panel:hover{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
.panel-small{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
.panel-small:hover{
box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(255, 112, 173, 0.35);
}
/*如果也想使盒子四周也有阴影,加上以下代码*/
.app.container {
box-shadow: 0 0 30px rgba(255, 112, 173, 0.35);
}
自定义滚动条滑块
本项修改针对浏览器最右边的滚动条滑块,使其改变样式。将以下代码添加至后台主题设置 自定义CSS。
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar{
width: 3px;
height: 16px;
background-color: rgba(255,255,255,0);
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: rgba(255,255,255,0);
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
鼠标点击特效
将以下代码放在主题的handsome/component/footer.php中的</body>之前即可。
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
评论框特效
编辑主题文件handsome/component/footer.php,在</body>后面添加以下代码。
<script type="text/javascript" src="https://static.gqink.cn/blog/js/commentTyping.js"></script>© 版权声明
本站使用 CC4.0 协议发布文章,转载请附带本站地址。本站资源大多来源于网络收集,请自行判断安全性。
THE END


















- 最新
- 最热
只看作者