
搭建个人博客の相关链接: Node.js官网 Hexo官网 Typora官网 Vercel官网 GitHub官网 Git官网
你是否有想过搭建一个个人网站,写写文章、记录生活?但不少人都被服务器、域名的价格,操作的难度劝退了,不过今天,我将带大家一起零成本搭建一个个人网站,只要跟着我的教程一步一步操作,你就能轻松获得一个属于自己的个人空间!



安装教程
预先说明
此方式是通过Windows环境运行Web程序并生成静态文件,上传至GitHub托管,使用Vercel部署网站达到零成本(存储成本¥0,域名成本¥0,服务器成本¥0)安装必须软件
首先我们需要安装 Node.js 和 Git,你可以在本文开头找到它们的官网链接 Windows 用户下载完安装包,直接安装即可(看不懂的步骤直接下一步就行);其他系统的用户,安装教程可见官方文档安装 Hexo
- 按下 Win + R,输入
cmd回车
![图片[4]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img1-1.png)
- 输入(可复制粘贴)下方代码并回车
npm install -g hexo-cli![图片[5]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img2-1.png)
建站
- 找到一个合适的文件夹,点击地址栏,输入
cmd回车
![图片[6]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img3-1.gif)
- 输入下方代码并回车(记得修改“项目名”)
hexo init 项目名![图片[7]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img4-1.png)
- 等待项目创建完成,依次输入下方代码并回车(记得修改“项目名”)
cd 项目名npm installhexo server![图片[8]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img5-1.png)
![图片[9]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img6-1.png)
![图片[10]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img7-1.png)
- 等待项目启动完成,打开终端显示的链接,就能看到网站内容了
![图片[11]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img8-1.png)
基础配置
你可以在_config.yml中修改大部分的配置,主要修改的是 网站 Site 的相关参数,其他内容可参考官方文档进行修改
![图片[12]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img9-1.png)
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站的关键词,支持多个关键词 |
| author | 您的名字 |
| language | 网站使用的语言,一般无需修改。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans 和 zh-CN |
| timezone | 网站时区,一般无需修改。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai |
description主要用于SEO,通常建议在其中包含你网站的关键词;author参数用于主题显示文章的作者
主题配置
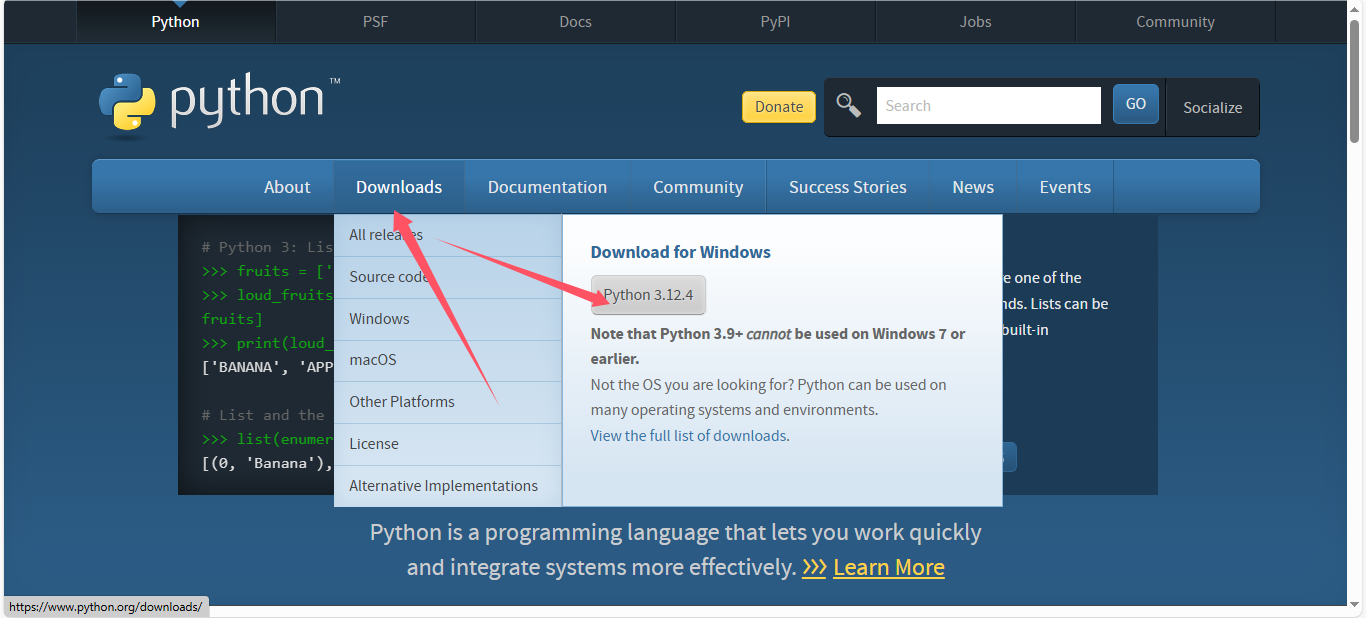
接下来我们要下载并配置第三方主题- 打开 Hexo 官网主题页

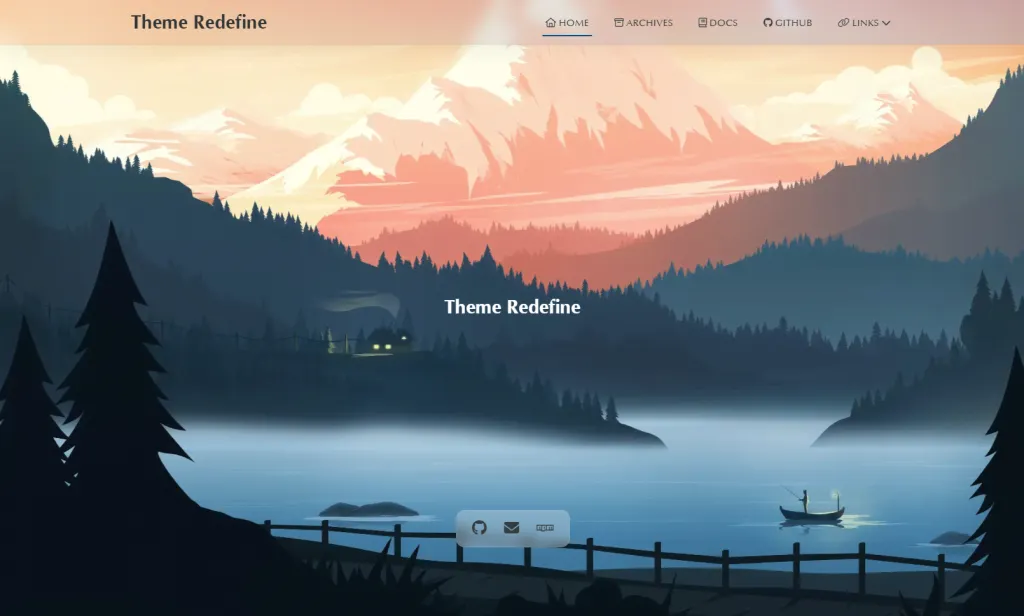
- 找到自己满意的主题(我这里以 Shoka 主题作为演示)
![图片[13]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img10-1.png)
- 点击主题的标题跳转至它的 GitHub 项目页
![图片[14]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img11-1.png)
- 在页面下方的 README.md 中一般都会有安装&配置说明(这个 Shoka 主题有详细的中文使用说明),跟着说明一步一步配置即可,详细的配置过程我就不演示了
![图片[15]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img12-1.png)
![图片[16]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img13-1.png)
编写文章
- 进入 /source/_posts 目录,这里存放着所有文章 Hexo 仅支持 Markdown 格式的文章,相关语法可自行上网查询,推荐编辑器:Typora
![图片[17]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img33-2.png)
- 写好文章直接保存在 /source/_posts 目录即可
网站上线
部署至 GitHub
在本地配置好 Hexo 后,我们要将其部署至云端仓库 当然,如果你仅仅想在本地运行自己的网站,那么你已经可以离开本文,去写自己的文章了?- 打开 GitHub,注册、登录好自己的账号,点击右上角
+,选择 New repository
![图片[18]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img14-1.png)
- 填写名称和简介,点击最下方的 Create repository 按钮
![图片[19]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img15-1.png)
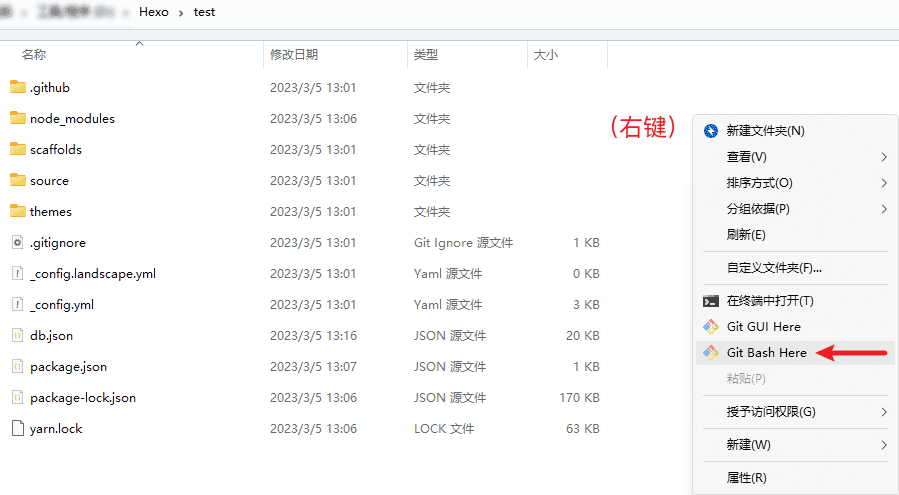
- 回到本地的博客文件夹,右键点击 Git Bash Here
![图片[20]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img16-2.png)
- 依次输入下方代码
git config --global user.email "你的邮箱地址"
git config --global user.name "你的用户名"
git init
git add .
git commit -m "描述"↑ 此代码的“描述”可以不填,直接使用
git commit即可
git remote add origin 仓库地址
![图片[21]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img17-1.png)
git push -u origin master相关截图(点我展开/收起) 现在回到 GitHub 仓库,可以看到文件已经成功上传了
![图片[29]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img19-1.png)
部署至 Vercel
- 打开 Vercel 的官网,注册、登录好自己的账号
- 点击中间的 Create a New Project
![图片[30]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img26-1.png)
- 选择 Continue with GitHub
![图片[31]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img27-1.png)
- 选择自己博客的仓库导入
![图片[32]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img28-1.png)
![图片[33]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img29-1.png)
![图片[34]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img30-1.png)
- 出现 Congratulations! 说明部署成功,点击右侧 Continue to Dashboard 就能看到自己的网站链接了
![图片[35]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img31-1.png)
![图片[36]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img32-1.png)
更新文章
- 写好文章,保存在 /source/_posts 目录
![图片[17]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img33-2.png)
- 回到博客文件夹,右键点击 Git Bash Here
![图片[20]-零成本!搭建个人博客(Hexo + GitHub + Vercel)-JACK小桔子的小屋](https://zip.biliwind.com/wp-content/uploads/2023/12/img16-2.png)
- 再依次输入下方代码即可(更新至 GitHub 仓库,Vercel 会自动更新)
git add .
git commit -m "描述"
git push -u origin master
最后的话
感谢你看到这!不出意外的话,你已经搭建了一个属于自己的网站,这是一件很酷的事对吧??© 版权声明
本站使用 CC4.0 协议发布文章,转载请附带本站地址。本站资源大多来源于网络收集,请自行判断安全性。
THE END


















暂无评论内容